Are you tired of using boring, generic email templates for your WooCommerce store? What if you could easily design stunning, personalized emails without any coding skills?
A drag-and-drop email builder for WooCommerce could be the game-changer you need! With tools like Spark Editor, you can effortlessly create custom WooCommerce emails that align perfectly with your brand. From order confirmations to shipping updates, every email becomes an opportunity to engage your customers.
In this guide, we’ll show you how to harness the power of a drag-and-drop email builder to transform your WooCommerce email marketing strategy. Ready to elevate your email design? Let’s get started!
Make Your Emails Stand Out – Customize with Spark’s Drag and Drop Editor!
What is a Drag and Drop Email Builder for WooCommerce?
A drag-and-drop email builder is a user-friendly tool that enables you to visually design emails by dragging elements like text, images, and buttons into place.
With Spark Editor, customizing WooCommerce emails becomes effortless, making it a must-have tool for any online store owner.
Setting Up a Drag and Drop Email Builder for WooCommerce
The drag and drop email customizer in WooCommerce that we are going to elaborate is the Spark Editor. Here are the steps to set up the plugin in your WordPress site.
Install Spark Editor Plugin
Spark Editor comes in two variants. One is the ‘Core’ version which is free to download and use and the other is ‘Pro’ which is a paid version. Here are the steps to install the plugin.
a) Core Plugin Installation (Free)
- Go to ‘WordPress’ and click on ‘Plugins.’
- Click the ‘Add New Plugin’ button and enter ‘Spark Editor’ in the search tab.
- Look for the plugin in the search results; click ‘Install Now’ and select ‘Activate.’
After this, you can find the Spark Editor plugin on the left-side menu of your WordPress site.
b) Pro Plugin Installation (Paid)
Since the Core version of Spark only has limited functions, you need to purchase Spark’s Pro version to unlock its full features. Ensure you have installed the core version of Spark before getting into the procedure.
After buying the pro version, the Spark Pro’s downloadable ZIP file will be sent either to your Email address or can be accessed through your Spark Editor account. Along with it, the License Key to the product will also be sent.
- Download the Spark Editor Pro plugin’ ZIP file.
- Then, go to WordPress -> Plugins -> Add New.
- Select the ‘Upload Plugin’ button at the top.
- Click ‘Browse’ -> Select the ‘Spark Editor ZIP file’ -> Click ‘Install Now’.
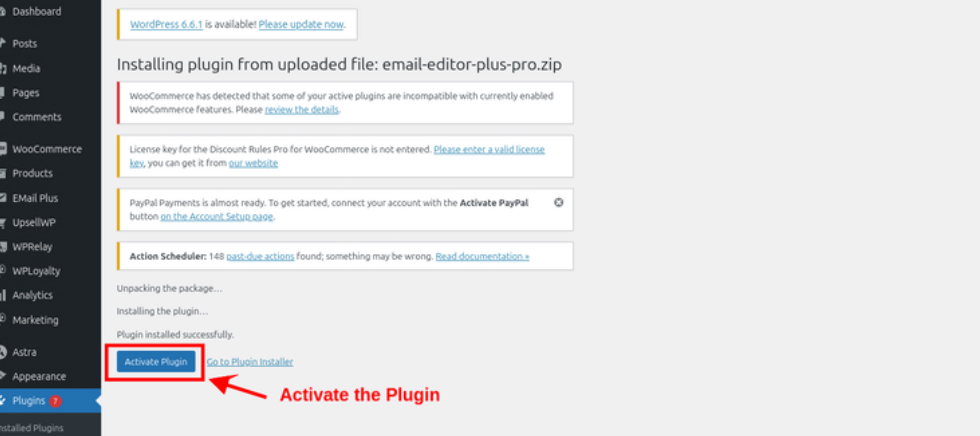
- After this, tap on ‘Activate Plugin.’
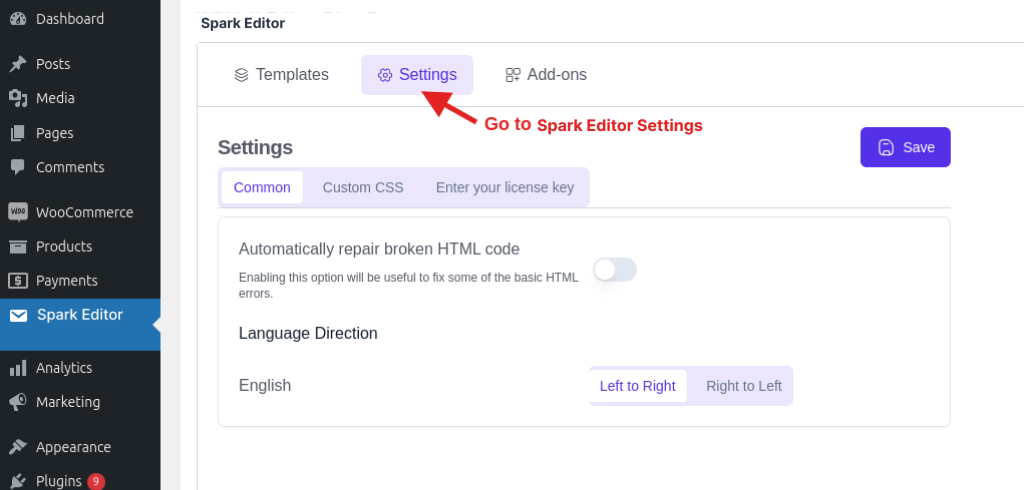
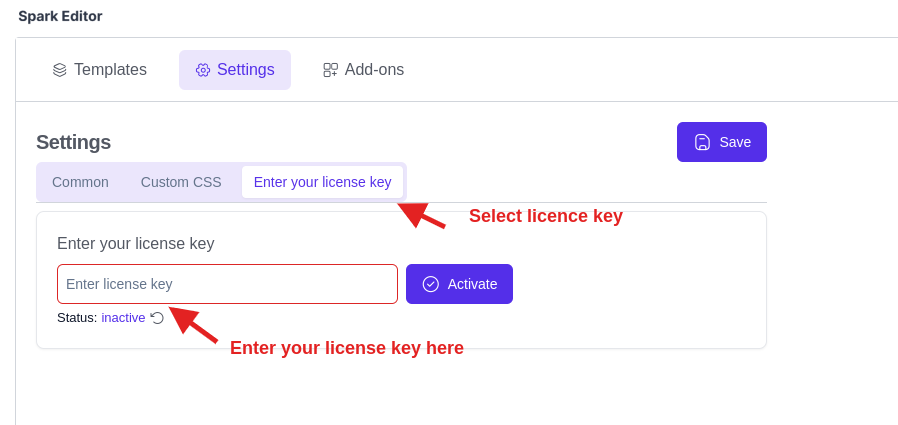
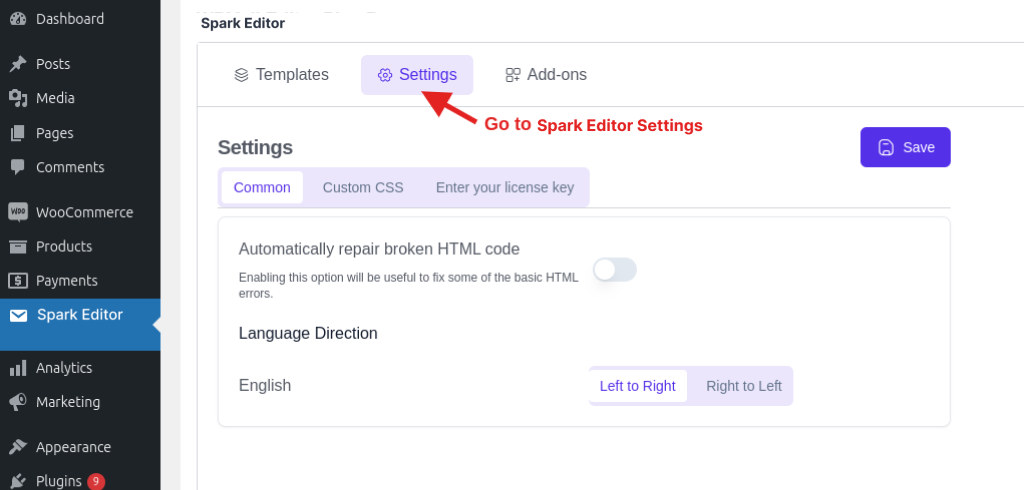
6. Then, go to the ‘Spark Editor’ plugin -> Click ‘Settings’ -> ‘Enter your license key.’
7. Enter the license key sent to your email address and tap ‘Activate’.
Now, you have activated the Spark Editor Pro plugin and you can customize your emails using it.
Customizing WooCommerce Emails Using Drag and Drop
Now that you’ve set up Spark Editor let’s walk through how to customize your WooCommerce emails using the drag and drop feature of Spark Editor.
Step 1: Select Custom Email Template
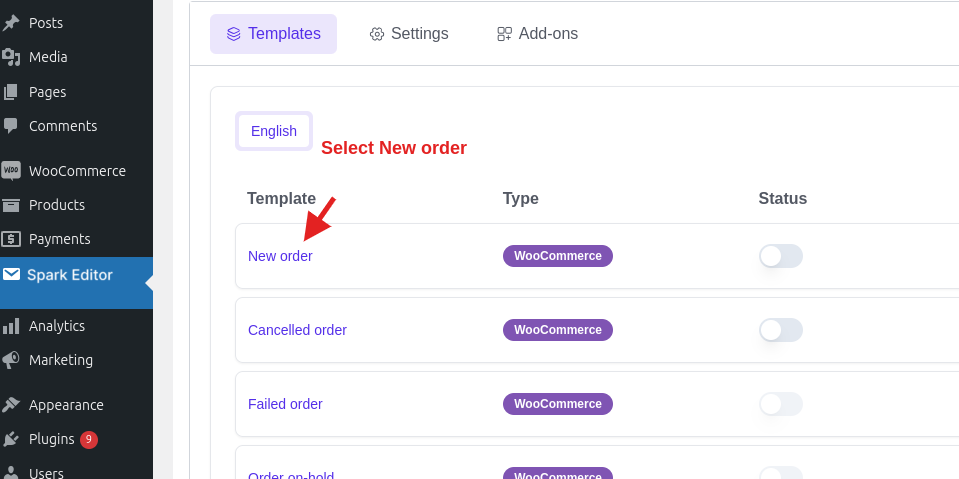
1. Go to WordPress -> Spark Editor -> Templates.
2. Choose a template from the list. For demonstration, let us choose ‘New order.’ This will take you to the screen where you can see the email layout.
Step 2: Drag and Drop Email Elements/Content
In the following screen, you can drag and drop contents to your email.Here are the steps to do it.
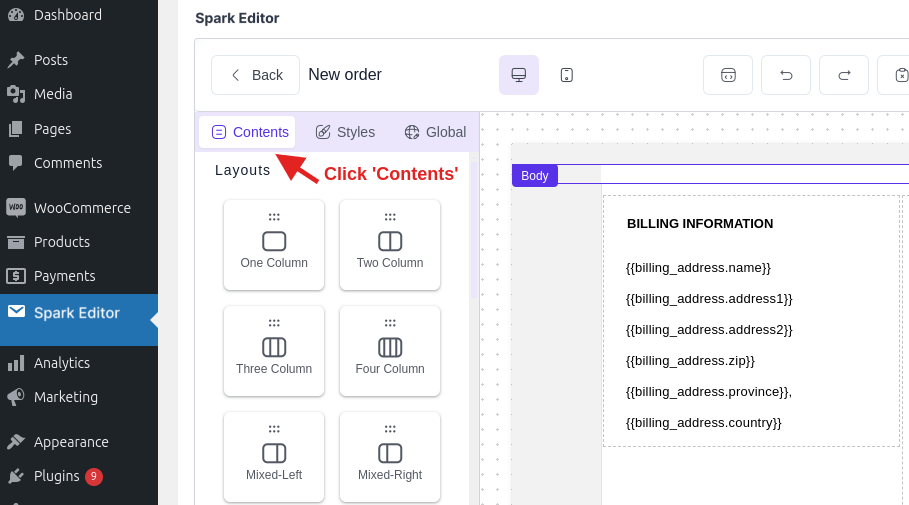
1. Click on the ‘Contents’ section provided to the left.
2. Scroll to the sub-section you want to. Layout, Elements and Store Elements are the three sub-sections you can find.
a) Add Columns
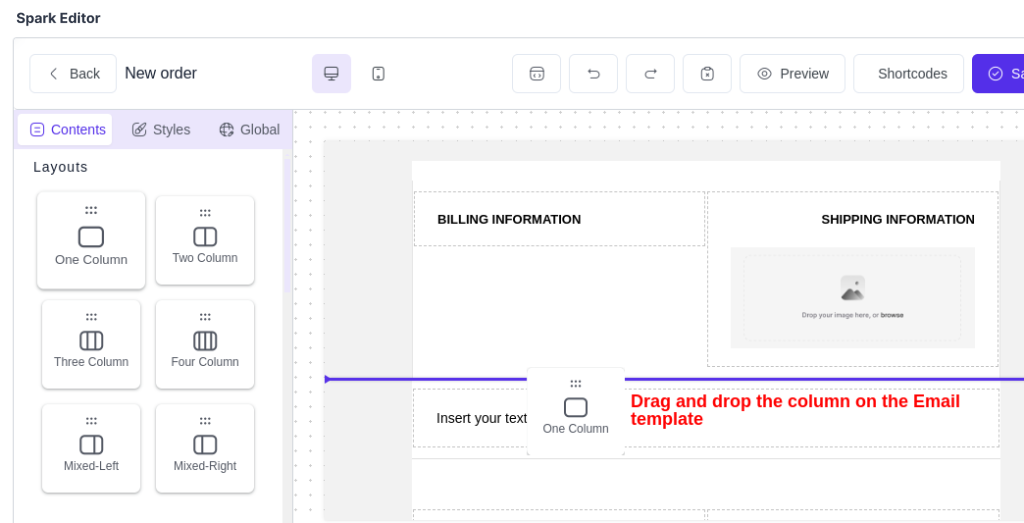
To add Columns to your email template, click on the specific column and drag it to the email template.
For example, if you want to add ‘Two Column’ click and drag it to the position you want on the email template. Once you have added a column, you can add elements like text or images to it.
b) Add Elements
From the elements section, you can add Texts, Headings, Buttons, Images, Divider, Footer and Social icons.
Click and drag the particular element and put it on the email template. You can either drag and drop the elements into a column or anywhere within the email template.
If you drop an element at any point in the template, it becomes a separate block itself.
c) Add Store Elements
Elements like Address and Order Summary can also be dragged and dropped to the store. Just click; drag and drop it to the place you want to.
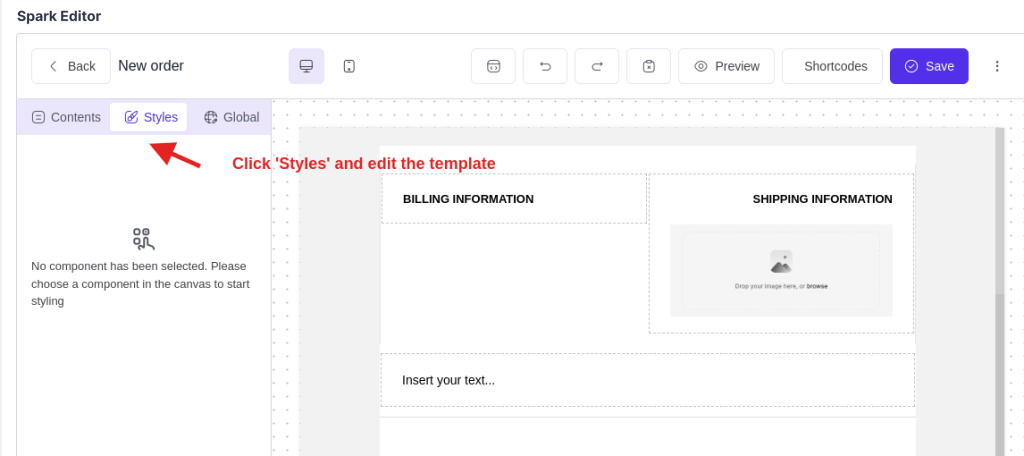
Step 3: Add Styles
Once you have added all the necessary elements to the email template, select the style you want to.
1. Tap on the block you want to edit.
2. Click on the ‘Styles’ sub-section.
3. Select the feature you want to edit. You can edit background color, font size, color, padding, etc.
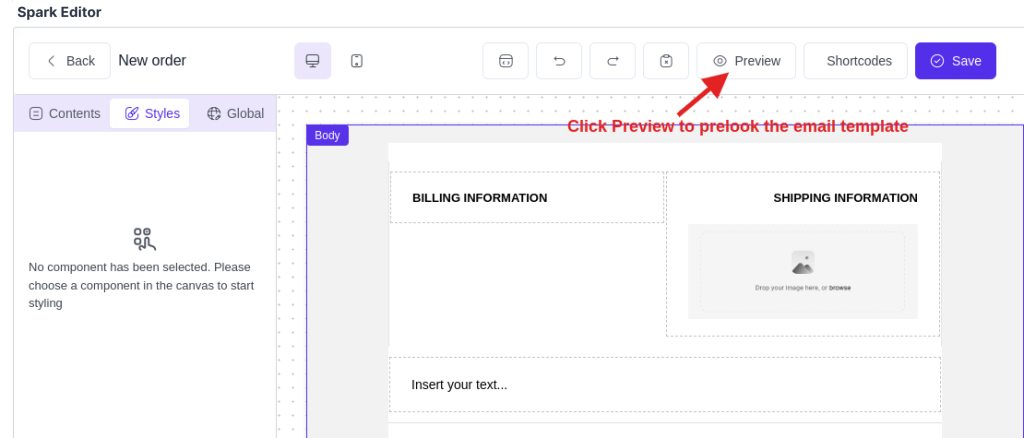
4. Once done, click on the ‘Preview’ option to see how the template looks.Make changes if you are not satisfied with the output.
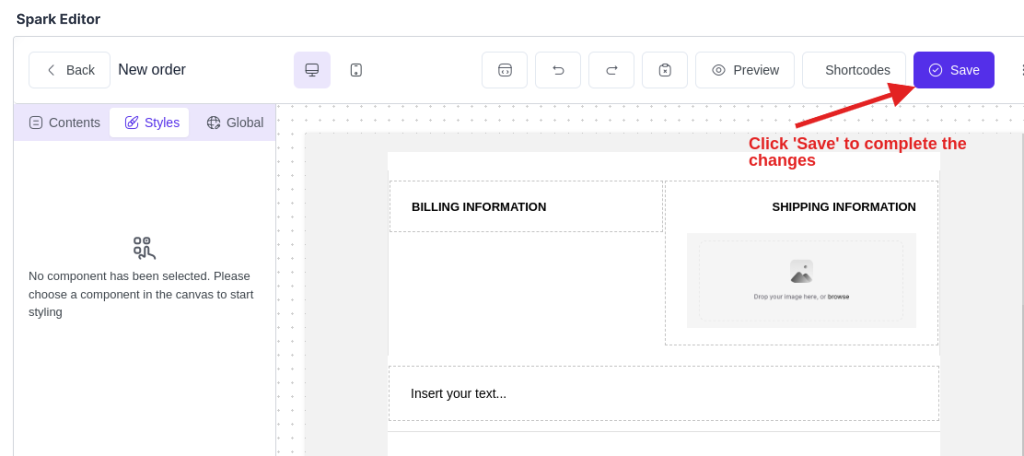
5. After this, click the ‘Save’ button provided at the top-right and complete the changes.
Advanced Customization Techniques
For those looking to take their email customization to the next level, Spark offers several advanced features.
Mobile Optimization
With more customers checking emails on mobile devices, your emails must look great on any screen size. Spark ensures that all your custom emails are fully responsive, automatically adjusting their layout for optimal viewing on both desktop and mobile devices.
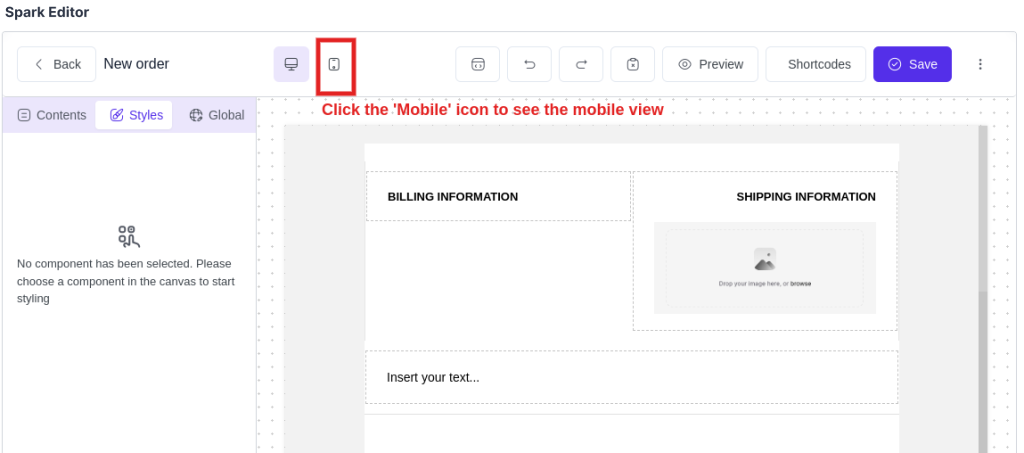
To access this, click on the ‘Mobile’ icon at the top. This will show how the template will look on a mobile phone.
Personalization & Dynamic Content
Increase customer engagement by adding personalized details such as:
- Customer’s first name
- Order details
- Product recommendations based on past purchases
A/B Testing for Better Conversions
Want to see which email design works best? Perform A/B testing by:
- Creating two versions of an email template
- Sending each version to a segment of your audience
- Analyzing open rates and click-through rates
Troubleshooting Common Issues
Even with a powerful tool like Spark, you may encounter some issues. Here’s how to address common problems:
a) Email Display Problems
- Ensure images are correctly aligned and optimized.
- Use Spark Editor’s preview tool to check responsiveness before sending.
b) Emails Not Sending Issue
- Check that your email domain is properly authenticated.
- Ensure emails aren’t marked as spam by using clear subject lines and verified sender details.
Want to ensure your WooCommerce emails are working perfectly? Check out our blog “How to Test WooCommerce Emails (2 Easy Ways)” will show you how.
Strengthen Your Brand’s Voice – Get Spark Editor and Create Perfect Emails!
Conclusion
A drag and drop email builder for WooCommerce is the easiest way to create stunning, personalized emails that resonate with your customers. With Spark Editor, you can effortlessly design customized email templates without any coding knowledge.
Enhance customer engagement by adding personalized elements to your order confirmations, shipping updates, and more. Ready to transform your WooCommerce emails? Download Spark Editor now and start building beautiful emails today!
Frequently Asked Questions
What is a drag and drop email builder for WooCommerce? A drag and drop email builder for WooCommerce allows you to create custom email templates by simply dragging and dropping elements like text, images, and buttons into your email layout. This eliminates the need for coding knowledge, making email design easy and accessible.
How does Spark Editor improve WooCommerce email customization? Spark Editor enhances WooCommerce email customization by providing an intuitive drag and drop interface. It allows you to design beautiful, professional emails quickly, improving customer engagement and ensuring brand consistency across all communications.
Can I create responsive emails using Spark Editor for WooCommerce? Yes, Spark Editor ensures that your custom WooCommerce emails are fully responsive, automatically adjusting their layout for optimal viewing on both desktop and mobile devices.
Is Spark Editor easy to use for beginners? Absolutely! Spark Editor is designed to be user-friendly, with a drag and drop interface that makes it simple for beginners to create stunning emails without any technical expertise or coding knowledge.
How can Spark Editor help improve WooCommerce email engagement? By customizing your WooCommerce emails with Spark Editor, you can make your communications more visually appealing and relevant to your customers.