Are Your Wishlist Emails Just Sitting in the Inbox… or Driving Sales?
Think about this: your customer loved a product enough to save it to their wishlist… and then, nothing. No nudge, no reminder, no reason to come back. That’s the gap most WooCommerce stores leave wide open, and it’s costing them sales.
In a world where attention spans are short and inboxes are overcrowded, WooCommerce wishlist emails are a golden opportunity to re-engage your customers, reignite their interest, and gently guide them back to purchase.
That’s why this blog dives into the perfect combo, YITH Wishlist + Spark Editor, to show you how to turn basic email templates into beautiful, personalized wishlist notifications that convert.
Turn basic email templates into sales engines with advanced email editing features, dynamic previews, and wishlist integration. Power up with Spark Editor.
Why Wishlist Emails Matter in E-commerce
In a market where every click counts, WooCommerce wishlist emails are more than just reminders; they’re strategic tools that can significantly impact user engagement and sales. Wishlist emails act as a bridge between casual browsing and committed purchasing, keeping your store top-of-mind for customers who aren’t quite ready to buy.
When crafted with intention, wishlist email notifications can:
- Encourage return visits to your WooCommerce store by reminding customers of saved items.
- Reduce cart abandonment by re-engaging users who added products to their wishlist but never made it to checkout.
- Prompt quick conversions when items in the wishlist go on sale, come back in stock, or start running low.
Sending well-timed, well-designed WooCommerce wishlist emails creates a sense of urgency and nurtures the customer journey, making them an essential part of a data-driven email strategy.
These emails aren’t just reminders, they drive conversions. Learn more about the ROI of Custom WooCommerce Emails.
The Role of YITH Wishlist Plugin
The YITH WooCommerce Wishlist plugin is one of the most trusted and widely used wishlist solutions available for WooCommerce stores. It allows users to easily save their favorite products and revisit them later, whether for future purchases, comparison, or gift planning.
Key benefits of the YITH Wishlist plugin include
- Allowing shoppers to share their wishlists with others (perfect for holiday seasons or special occasions)
- Tracking user interest in products for better marketing segmentation
- Creating a personalized shopping experience that improves customer satisfaction
However, when it comes to YITH Wishlist email customization, many store owners find themselves restricted by the default wishlist email templates.
Discover other must-have WooCommerce plugins every online store should consider.
Limitations of Default Wishlist Email Templates
- The standard wishlist email templates offered by many WooCommerce plugins, including YITH, are often functional but visually bland.
- These templates usually lack brand-specific styling, such as your store’s unique colors, fonts, and logo.
- They use rigid layouts that are not optimized for engagement or conversion.
- Personalization is minimal, typically limited to showing basic product names or prices.
- Emails created with default templates often feel disconnected from your store’s overall branding and identity.
- You can’t easily include promotional banners, urgency-driven copy, or custom call-to-action buttons.
- Many default templates are not mobile responsive, which can ruin the viewing experience for smartphone users.
Why Use Spark Editor for Wishlist Email Customization?
Customizing your WooCommerce wishlist emails shouldn’t require coding or complicated tools. Spark Editor gives you a visual, intuitive way to build branded, high-converting wishlist email templates in minutes.
Drag-and-Drop Editing Made Simple
- Easily design and customize wishlist notifications without touching code.
- Drag and drop headers, product blocks, buttons, banners, and more.
- Save time and take full control of your email layout and structure.
Real-Time Email Design Preview
- Instantly see how your emails will look across devices.
- Tweak fonts, colors, and spacing for perfect visual alignment.
- Make sure every email is responsive and on-brand.
Full Branding Control
- Add your logo, brand colors, and messaging to every wishlist email.
- Keep your WooCommerce email design consistent with your site and marketing materials.
- Boost recognition and trust with cohesive visuals.
Flexible and Conversion-Focused
- Highlight discounts, stock alerts, or urgency-driven CTAs.
- Personalize emails with dynamic content and product images.
- Increase engagement and conversions with tailored messaging.
With Spark Editor, YITH Wishlist email customization becomes effortless, so you can send better emails faster.
Step-by-Step: Customize YITH Wishlist WooCommerce Emails with Spark Editor
Customizing your WooCommerce wishlist emails is easy and code-free with Spark Editor. Whether you’re updating YITH wishlist templates or creating fresh designs, this step-by-step process helps you build professional, personalized emails in minutes.
1. Accessing Wishlist Email Templates
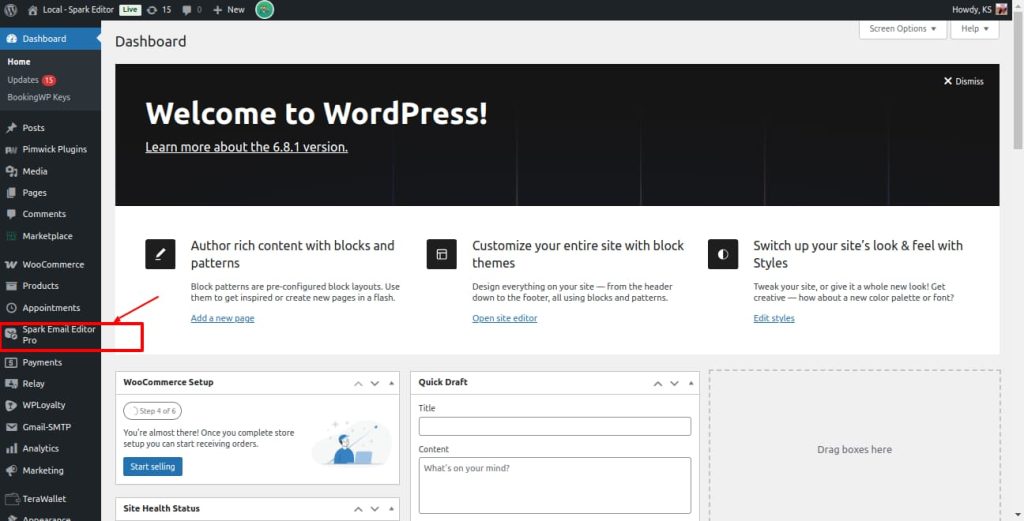
- After installing the Spark Editor plugin and the YITH Wishlist add-on, go to the Spark Editor dashboard inside your WordPress admin.
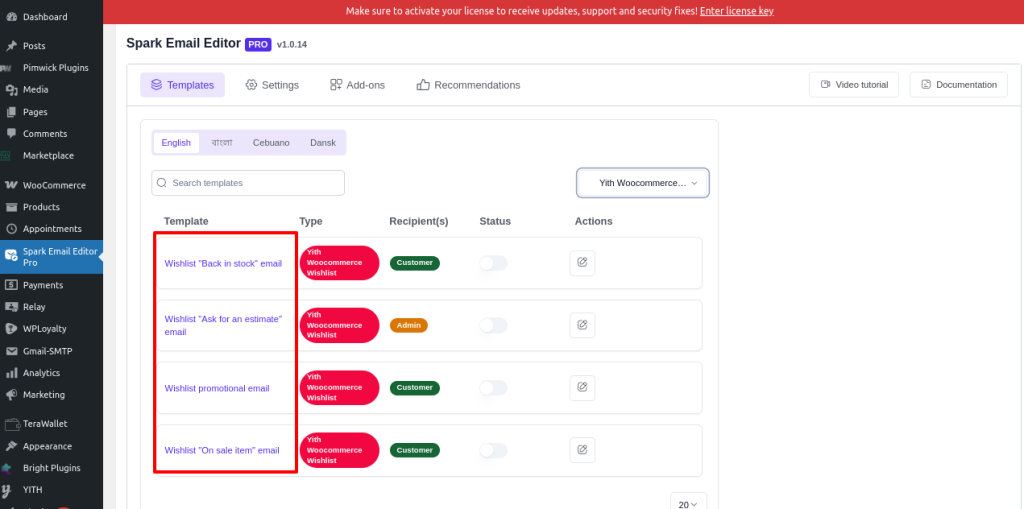
- Navigate to the list of available WooCommerce email templates.
- Select the YITH Wishlist email template you want to customize, such as “Wishlist Back in Stock” or “Wishlist On Sale Item.”
2. Editing Content, Structure, and Design
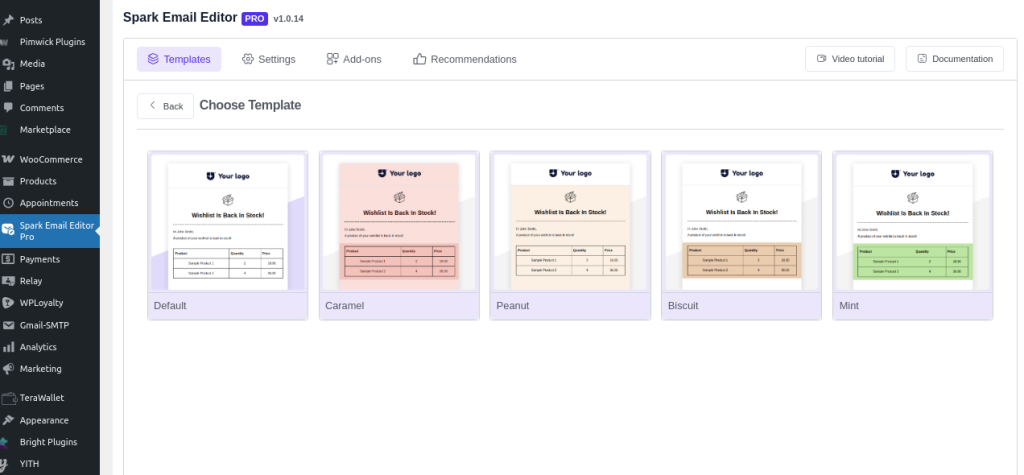
- Choose from the given templates to edit. Use the drag-and-drop email builder to edit the layout and design visually, and no coding is needed.
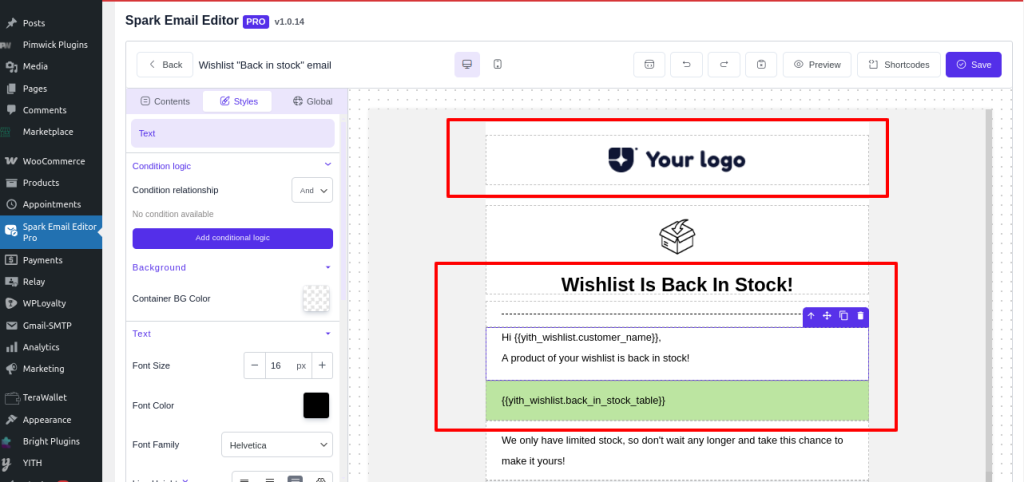
- Add brand elements like logos, headings, product images, and CTA buttons.
- Update messaging to reflect your brand’s voice and personalize wishlist notifications based on customer intent.
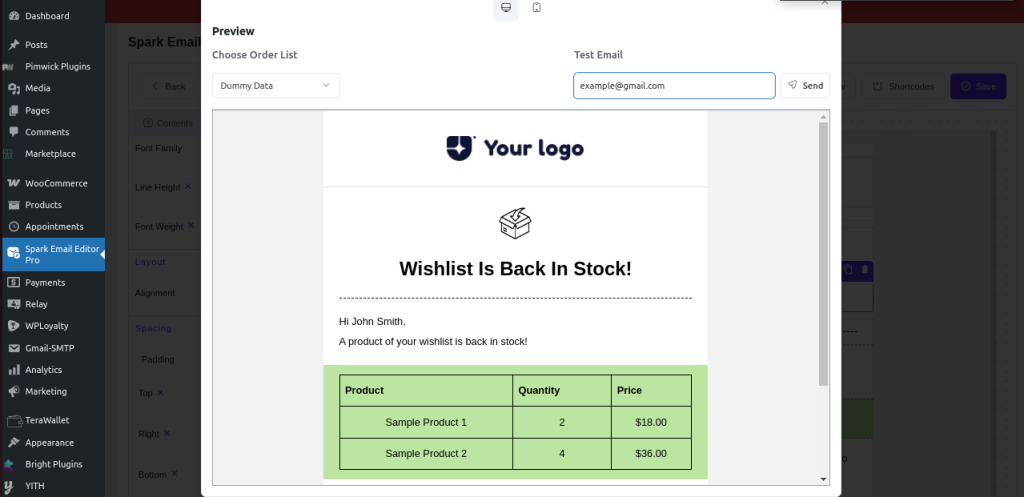
3. Previewing and Publishing Changes
- Preview your customized wishlist email on both desktop and mobile devices in real time.
- You can also send a test mail to test.
- Make final adjustments to layout, spacing, and design for responsiveness.
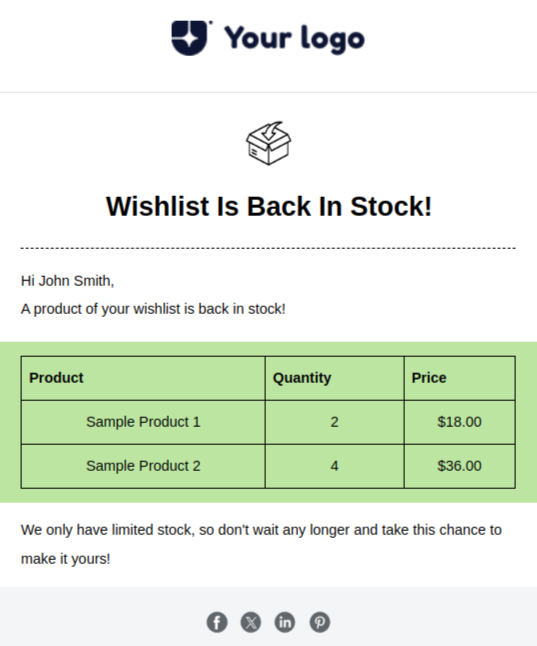
- Once you’re satisfied, save and send your new WooCommerce wishlist email template, which will be live and ready to engage customers.
- This is how the final output of the email looks :
Design code-free YITH Wishlist WooCommerce emails that reflect your unique brand identity.
Best Practices for Wishlist Email Template Design
Creating visually appealing, high-converting WooCommerce wishlist emails requires more than just a product list. These best practices help ensure your wishlist email templates are both effective and on-brand.
Using Brand Colors, Fonts, and CTAs
- Keep your branding consistent by using your store’s primary colors, fonts, and logo.
- Use visually distinct call-to-action buttons (CTAs) like “Buy Now” or “Back in Stock” to guide customer action.
- Consistency in design reinforces trust and brand recognition in every wishlist notification.
Mobile-Responsive Layout Tips
- Ensure your wishlist email design is optimized for mobile devices — most emails are opened on phones.
- Use single-column layouts for better readability and faster loading.
- Keep buttons large, text clear, and images scaled properly to enhance the mobile experience.
Targeted Messaging for Wishlist Reminders
- Personalize your wishlist emails with the customer’s name and saved product details.
- Add urgency with phrases like “Only a few left!” or “Your favorites are still waiting.”
- Mention discounts or restocks to make the email timely and relevant.
Tips to Drive Conversions
- Include dynamic product images and pricing updates.
- Offer exclusive promo codes or time-sensitive deals inside the email.
- Use scarcity and social proof (“Best Seller”, “Low Stock”, or “X people also saved this”) to prompt quicker decisions.
- Send follow-up wishlist notifications to users who don’t click the first time.
Turn saved wishlists into real sales with branded, responsive WooCommerce emails. Use Spark Editor’s drag-and-drop builder to customize your emails today.
Final Thoughts
Your wishlist emails shouldn’t be an afterthought. They’re a powerful marketing asset, and with the right customization, they can turn interest into purchases.
If you’re serious about improving your store’s engagement and sales, customizing your WooCommerce wishlist emails is a must, and Spark Editor makes it easy.
This guide is your roadmap to turning wishlist emails into revenue-driving assets. Start designing with purpose, and let every wishlist notification reflect the quality of your brand.
Other Helpful Reads
Frequently Asked Questions
How do I recover abandoned wishlists in WooCommerce? Many merchants want to re-engage users who saved items but never purchased. Using automated reminders or exclusive discounts on wishlist items is a popular strategy.
How can I integrate wishlist data into my email marketing strategy? Wishlist insights can help segment customers and personalize campaigns, like sending targeted product recommendations or coupons, based on what items users saved.
Why do most default WooCommerce wishlist emails fail to convert? Because they lack personalization, branding, and mobile optimization. The default WooCommerce wishlist emails often look generic and don’t engage users enough to drive conversions.
What is the best plugin to customize WooCommerce emails without coding? Spark Editor is the best WooCommerce email customizer with a drag-and-drop interface, ideal for customizing wishlist email templates without code.
Can I personalize wishlist email notifications with customer data? Yes, tools like Spark Editor let you add customer names, wishlist items, and dynamic content to your WooCommerce wishlist notifications for better engagement.